2022. 10. 2. 16:05ㆍHow to become a real programmer/Back-End
로그인, 회원가입 창 까지 띄웠으니 이제 회원가입과 로그인을 구현할 차례이다.
우리가 html에 작성한 아래 폼을 보자,

우리가 user모델을 만들때 필요했던 이메일 주소, 성명, 닉네임, 비밀번호가 있고 유저를 생성하는데 필수적인 요소이다.
해당 폼에 작성을 해서 html으로부터 post로 view가 받아오게 되면 이를 model에 받아온 정보를 토대로 create를 해주어야 가입이 완료 될 것이다(유저모델에 맞게 정보를 기입해, 유저객체를 생성할 것이다)
그러기 위해서는 user - views.py파일에 몇 가지 추가를 해주어야한다.
user-<views.py>
from django.shortcuts import render
from rest_framework.views import APIView
from models import User
# Create your views here.
class Join(APIView):
def get(self, request):
return render(request, "user/join.html")
def post(self, request):
# TODO 회원가입
email = request.data.get('email', None)
nickname = request.data.get('nickname', None)
name = request.data.get('name', None)
password = request.data.get('password', None)
User.objects.create(email=email, nickname=nickname, name=name, password=password)
class Login(APIView):
def get(self, request):
return render(request, "user/login.html")
def post(self, request):
# TODO 로그인
passJoin 즉, 가입 클래스가 발동되서 post로 정보가 날아온다면 request.data.get을 통해서 join.html에서 가리키는 email이라는 이름의 클래스에서 받아온 정보를 email 변수에 넣고, nickname 클래스에서 받아온 정보를 nickname변수에 넣고 함으로써 변수에 우선 정보를 넣어주고 User.objects.create로 각 정보가 들어있는 변수를 모델에 던져준다. 이를 위해서는 당연히 from models import user을 해주어야 한다.
하지만 password의 경우엔 위와 같이 간단하게 하기는 어려운데, 그 이유는 보안상의 문제와 직결되어있기 때문이다. 암호화를 거쳐야 한다는 뜻이다. 패스워드 암호화에는 크게 단방향 암호화와 양방향 암호화가 있다.
단방향 암호화?
ex. ABCD --> 18#@24611A
위와 같이, 한번 데이터를 암호화시키면 암호화 시켜서 만들어진 데이터를 다시 기존 데이터로 복구불가하다
즉 , 18#@24611A -X-> ABCD
그렇기에 한 방향으로 암호화가 되고 이를 다시 복구할 수 없기에 단방향 암호화라 한다
양방향 암호화?
ABCD --> 18#@24611A
로 암호화가 이루어 지면, 만들어진 암호화된 데이터를 다시 기존 데이터로 복구 가능하다
즉, 18#@24611A --> ABCD
그렇기에 양방향으로 암호화와 복구과정이 이루어 질 수 있기에 양방향 암호화라 한다
보통 패스워드는 단방향 암호화가 이루어진다. DB에 있는 정보를 바탕으로 양방향 암호화가 가능하다면 DB 접근자가 언제든지 사용자 계정에 접근할 수 있기 때문이다. 반대로 주민번호나 전화번호는 양방향 암호화를 주로 사용한다.
장고에서는 기본 유저 모델을 사용하면 패스워드를 만드는 함수를 제공해준다. 이를 사용하여 패스워드를 암호화시킬 수 있다.
https://docs.djangoproject.com/en/3.2/ref/contrib/auth/
django.contrib.auth | Django documentation | Django
Django The web framework for perfectionists with deadlines. Overview Download Documentation News Community Code Issues About ♥ Donate
docs.djangoproject.com
django 웹 사이트에서는 password 생성 메소드들을 소개한다. 주르륵 내리다 보면,

사용자 패스워드를 세팅하는데 사용하는 set_password는 사용자 모델 create시에 사용하는게 아니기에 다른 함수를 사용해야한다고 한다,, set_password는 유저모델에서 직접 사용하는 명령어인것 같다(복잡하네)
https://cjh5414.github.io/create-django-user-instance-with-hashed-password/
hashed password로 Django User Model instance 생성하기
Jihun's Development Blog
cjh5414.github.io
위 분의 깃헙 블로그를 보면 이해가 쉬울 듯 하다. make_password()를 사용해 패스워드를 암호화하는 것이다.
user-<views.py>
from django.contrib.auth.hashers import make_password
from django.shortcuts import render
from rest_framework.response import Response
from rest_framework.views import APIView
from .models import User
# Create your views here.
class Join(APIView):
def get(self, request):
return render(request, "user/join.html")
def post(self, request):
# TODO 회원가입
email = request.data.get('email', None)
nickname = request.data.get('nickname', None)
name = request.data.get('name', None)
password = request.data.get('password', None)
User.objects.create(email=email,
nickname=nickname,
name=name,
# (아래)패스워드 생성 - 암호화
password=make_password(password),
profile_image="default_profile.jpg"
)
return Response(status=200)
class Login(APIView):
def get(self, request):
return render(request, "user/login.html")
def post(self, request):
# TODO 로그인
pass비밀번호 생성과정을 반영한 join 클래스에서의 회원가입 절차를 만들었다. 전부 수행 후 Response로 200을 나타내는건 잘 수행되었다는 의미의 Response이다.
그리고 ajax통신을 위해 자바스크립트를 사용해야 하므로 Jquery 사용시에 필요한 코드를 head부분에 넣어주고,

<!-- Jquery -->
<script src="http://code.jquery.com/jquery-latest.min.js"></script>
이전에 데이터를 불러오는 과정에서는 폼데이터를 사용하였는데, 현재같은 경우는 파일이 오가지 않기 때문에 일반 string 데이터만 취급하기에 json형태로 할 것이다.
일단은 해당 폼에 맞는 value를 views로 보내기위해서 제이쿼리를 사용해야 하는데 제이쿼리 까지 데이터가 잘 불러와지는지 확인하기 위해 아래 join.html 파일 아래 부분 script부분을 추가하여 콘솔로그를 찍어 확인해보자.
<!--Jquery-->
<script>
$('#join_button').click(function() {
let email = $('#input_email').val();
let password = $('#input_password').val();
let nickname = $('#input_nickname').val();
let name = $('#input_name').val();
console.log(email, password, nickname, name);
});
</script>물론 위 로그가 잘 찍히려면 폼 내 id값이 변경되어야 하므로 변경된 html도 아래 두겠다.
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
<!-- Jquery -->
<script src="http://code.jquery.com/jquery-latest.min.js"></script>
<title>회원가입</title>
</head>
<body style="background: #FAFAFA">
<div style="display:flex; flex-direction:column; align-items: center; width:100%">
<div style="padding:20px; text-align: center; border: solid 1px rgba(219, 219, 219, 1); width:300px; height:400px; margin-top:30px; background:white;">
<div style="text-align: center;">
<img style="padding-bottom: 10px; width:150px"
src="https://www.instagram.com/static/images/web/mobile_nav_type_logo-2x.png/1b47f9d0e595.png">
</div>
<div style="padding-bottom: 20px; font-weight: bold; color:gray; ">친구들의 사진과 동영상을 보려면 가입하세요.</div>
<div>
<div class="form-floating mb-3">
<input type="email" class="form-control" style="font-size:14px; height:24px;" id="input_email">
<label style="font-size:14px; padding:4px 10px" for="input_email">이메일 주소</label>
</div>
</div>
<div>
<div class="form-floating mb-3">
<input type="text" class="form-control" style="font-size:14px; height:24px;" id="input_name">
<label style="font-size:14px; padding:4px 10px" for="input_name">성명</label>
</div>
</div>
<div>
<div class="form-floating mb-3">
<input type="text" class="form-control" style="font-size:14px; height:24px;" id="input_nickname">
<label style="font-size:14px; padding:4px 10px" for="input_nickname">닉네임</label>
</div>
</div>
<div>
<div class="form-floating">
<input type="password" class="form-control" style="font-size:14px; height:24px;" id="input_password">
<label style="font-size:14px; padding:4px 10px;" for="input_password">비밀번호</label>
</div>
</div>
<button id="join_button" class="btn btn-primary" style="margin-top:10px; width:100%">가입</button>
</div>
<div style="padding:20px; text-align: center; border: solid 1px rgba(219, 219, 219, 1); width:300px; height:70px; margin-top:30px; background:white;">
<div>계정이 있으신가요? <a href="login">로그인</a></div>
</div>
</div>
<!--Jquery-->
<script>
$('#join_button').click(function() {
let email = $('#input_email').val();
let password = $('#input_password').val();
let nickname = $('#input_nickname').val();
let name = $('#input_name').val();
console.log(email, password, nickname, name);
});
</script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js"
integrity="sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg+OMhuP+IlRH9sENBO0LRn5q+8nbTov4+1p" crossorigin="anonymous">
</script>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.3.1.min.js"
integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.14.7/dist/umd/popper.min.js"
integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1"
crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.3.1/dist/js/bootstrap.min.js"
integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM"
crossorigin="anonymous"></script>
</body>
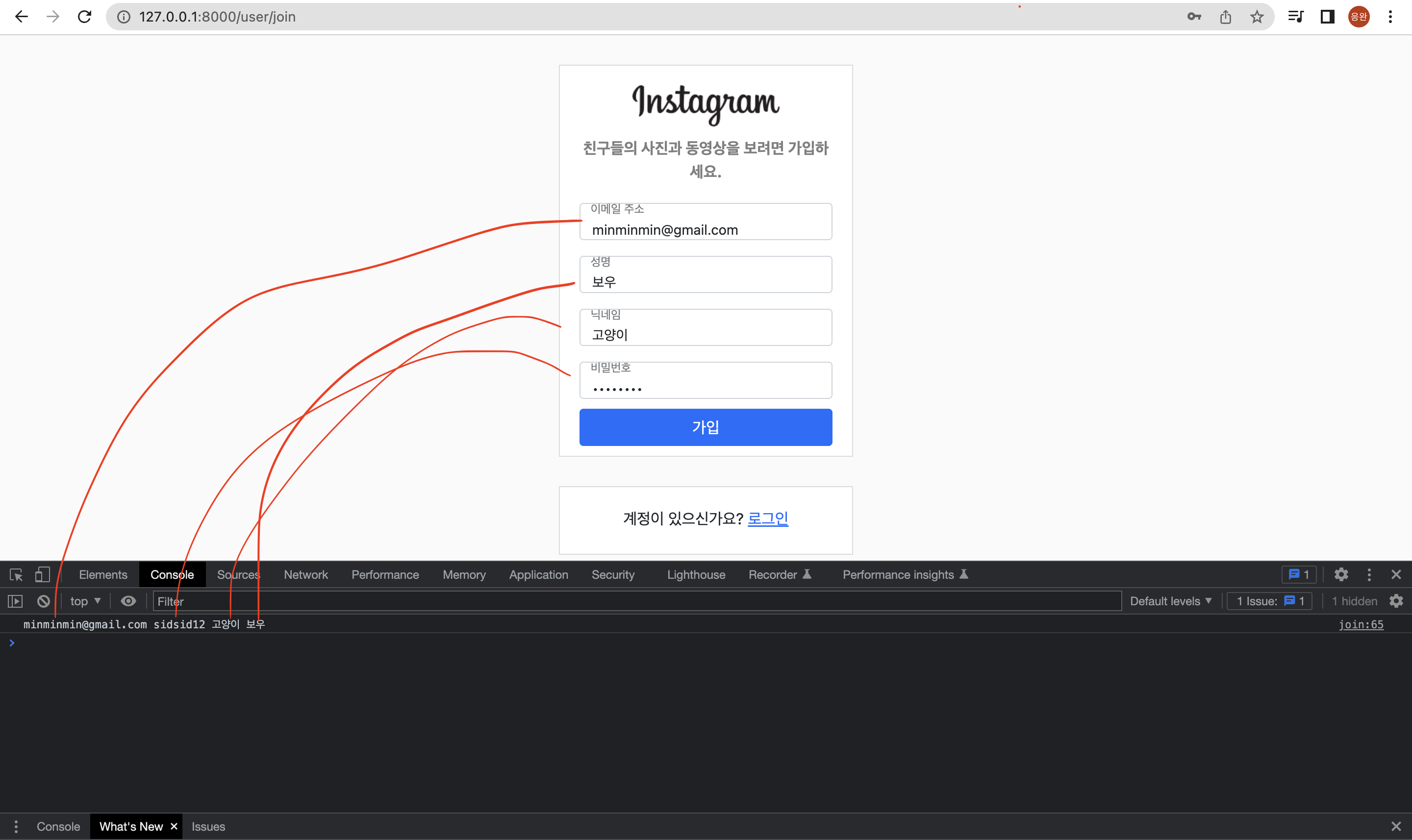
</html>실행해서, 아무거나 넣고 가입 버튼을 눌러보면,

잘 찍힌다.
우리가 main에서 피드를 생성할 때 ajax를 사용했던 것 처럼, DB에 사용자 정보를 넣기 위해서 아래와 같이 작성해주면 되겠다.
<!--Jquery-->
<script>
$('#join_button').click(function() {
let email = $('#input_email').val();
let password = $('#input_password').val();
let nickname = $('#input_nickname').val();
let name = $('#input_name').val();
$.ajax({
url: "/user/join",
data: {
email : email,
password : password,
nickname : nickname,
name : name
},
method: "post",
dataType: 'json',
success: function(data) {
console.log("성공");
},
error: function(request, status, error){
console.log("에러");
},
complete: function(){
console.log("완료");
}
})
});데이터 타입을 json으로, 데이터에는 fd(formdata 약자)가 아닌 각 변수들을 넣고, url로는 join 경로로 가도록 했다. 잠깐 한 번 더 설명하자면,
urlpatterns=[
path('join', Join.as_view()),
path('login', Login.as_view())
]join경로는 views의 Join 클래스와 연결되어 있으며,
class Join(APIView):
def get(self, request):
return render(request, "user/join.html")
def post(self, request):
# TODO 회원가입
email = request.data.get('email', None)
nickname = request.data.get('nickname', None)
name = request.data.get('name', None)
password = request.data.get('password', None)
User.objects.create(email=email,
nickname=nickname,
name=name,
# (아래)패스워드 생성 - 암호화
password=make_password(password),
profile_image="default_profile.jpg"
)
return Response(status=200)views의 Join 클래스는 저렇게 User 모델과 연결되어 post로 받은 데이터를 바탕으로 유저 객체를 create 할 것이다.
한번 데이터를 넣고 가입버튼을 눌러보자.


패스워드도 암호화 되어 잘 들어왔다. 1234로 임의로 정한 패스워드를 기입했는데 make_password(1234)를 거쳐 저런 모양이 생긴 것이다.
이렇게 join을 누르면 유저 DB에 정보를 넣는 것은 하였으니, 이제 로그인이 되게 해야한다. 우선은, 로그인 구현 이전에 가입 버튼을 누르면 로그인 창으로 갈 수 있도록 코드를 추가해주었다.
success: function(data) {
console.log("성공");
alert("회원가입이 성공했습니다. 로그인을 해주세요.");
location.replace('/user/login');
},
error: function(request, status, error){
console.log("에러");
},
complete: function(){
console.log("완료");
}참고로 script부분의 datatype도 json이라고 설정했었지만, 아직까지 그냥 폼 아이디에 따른 배률를 가져오는 것이므로 삭제해주었고, 로그인 성공 시 alert로 로그인을 해 달라는 창이 뜨고, 이후 login창으로 가게끔 설정했다.
로그인은 값으로 받아온 아이디와 패스워드를 DB에 있는 아이디와 패스워드와 대조하여 일치하는 것이 있으면 로그인이 되게끔 하면 된다.
이를 위해서 우선, user-<views.py>파일에서 login 클래스에 추가해주어야 한다. 아래와 같이 넣어주면 된다.
class Login(APIView):
def get(self, request):
return render(request, "user/login.html")
def post(self, request):
# TODO 로그인
email = request.data.get('email', None)
password = request.data.get('password', None)
user = User.objects.filter(email=email).first() # first()를 쓰는 이유? 쓰지 않으면 list형식으로 불러와지는데 first를 쓰면 첫 번째 값만 가져올 수 있기에 바로 가능
if user is None:
return Response(status=400, data=dict(message='회원정보가 잘못되었습니다'))
if user.check_password(password):
# TODO 로그인을 했다. 세션 혹은 쿠키에 넣는다.
return Response(status=200)
else:
return Response(status=400, data=dict(message='회원정보가 잘못되었습니다'))login 클래스가 post를 통해 불러지면, email 정보와 password 정보를 변수에 저장해서 User.objects.filter을 통해서 유저 DB에 실제로 그 값이 있는지 확인한다. 여기서 User.objects.filter(email=email)에 이메일을 비교하는 것은 대략적으로 딱 알겠지만 뒤에 .first()가 붙는데, 원래 User.objects.filter을 통해 비교가 이루어지면 값이 있든 없든 모든 값이 list형식으로 반환된다. first()함수는 이러한 리스트로 반환되는 값의 가장 첫번째 값을 불러와주는 함수이다.
그렇게 만약 비교되어 같은 값이 있다면 user변수에 넣어주고, 밑에 if문을 통해서 user변수에 아무 값이 없으면(즉, 회원DB에 일치하는 데이터가 없으면) 400번 에러코드와 회원정보가 잘못되었다는 창이 뜨게 한다.
만약 여기까지 잘 수행하면, check_password함수를 통해서 password가 일치하는지도 확인하고, 만약 일치한다면 성공했다는 코드로 200을 리턴하고, 혹은 맞지 않는다면 400번을 리턴한다.
이렇게 views.py를 수정하면, login.html파일도 수정해주어야한다.
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
<!-- Jquery -->
<script src="http://code.jquery.com/jquery-latest.min.js"></script>
<title>Hello, world!</title>
</head>
<body style="background: #FAFAFA">
<div style="display:flex; flex-direction:column; align-items: center; width:100%">
<div style="padding:20px; text-align: center; border: solid 1px rgba(219, 219, 219, 1); width:300px; height:300px; margin-top:30px; background:white;">
<div style="text-align: center;">
<img style="padding-bottom: 10px; width:150px"
src="https://www.instagram.com/static/images/web/mobile_nav_type_logo-2x.png/1b47f9d0e595.png">
</div>
<div style="padding-bottom: 20px; font-weight: bold; color:gray; ">친구들의 사진과 동영상을 보려면 가입하세요.</div>
<div>
<div class="form-floating mb-3">
<input type="email" class="form-control" style="font-size:14px; height:24px;" id="input_email"
placeholder="name@example.com">
<label style="font-size:14px; padding:4px 10px" for="input_email">이메일 주소</label>
</div>
</div>
<div>
<div class="form-floating">
<input type="password" class="form-control" style="font-size:14px; height:24px;" id="input_password"
placeholder="Password">
<label style="font-size:14px; padding:4px 10px;" for="input_password">비밀번호</label>
</div>
</div>
<button id="login_button" class="btn btn-primary" style="margin-top:10px; width:100%">로그인</button>
</div>
<div style="padding:20px; text-align: center; border: solid 1px rgba(219, 219, 219, 1); width:300px; height:70px; margin-top:30px; background:white;">
<div>계정이 없으신가요? <a href="join">가입하기</a></div>
</div>
</div>
<!--Jquery-->
<script>
$('#login_button').click(function() {
let email = $('#input_email').val();
let password = $('#input_password').val();
$.ajax({
url: "/user/login",
data: {
email : email,
password : password
},
method: "POST",
// datatype : json을 없앤 이유는 그냥 폼 아이디로 부터 가져오는 것이므로,
success: function(data) {
console.log("성공");
alert("로그인에 성공했습니다.");
location.replace('/main');
},
error: function(request, status, error){
console.log("에러");
},
complete: function(){
console.log("완료");
}
});
});
</script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js"
integrity="sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg+OMhuP+IlRH9sENBO0LRn5q+8nbTov4+1p" crossorigin="anonymous">
</script>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.3.1.min.js"
integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.14.7/dist/umd/popper.min.js"
integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1"
crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.3.1/dist/js/bootstrap.min.js"
integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM"
crossorigin="anonymous"></script>
</body>
</html>우리가 회원가입을 만들었던 것 처럼 유사하게 위 처럼 작성해주면 되겠다.
그럼 여기까지 잘 실행되는지 한번 해보도록 하겠다.

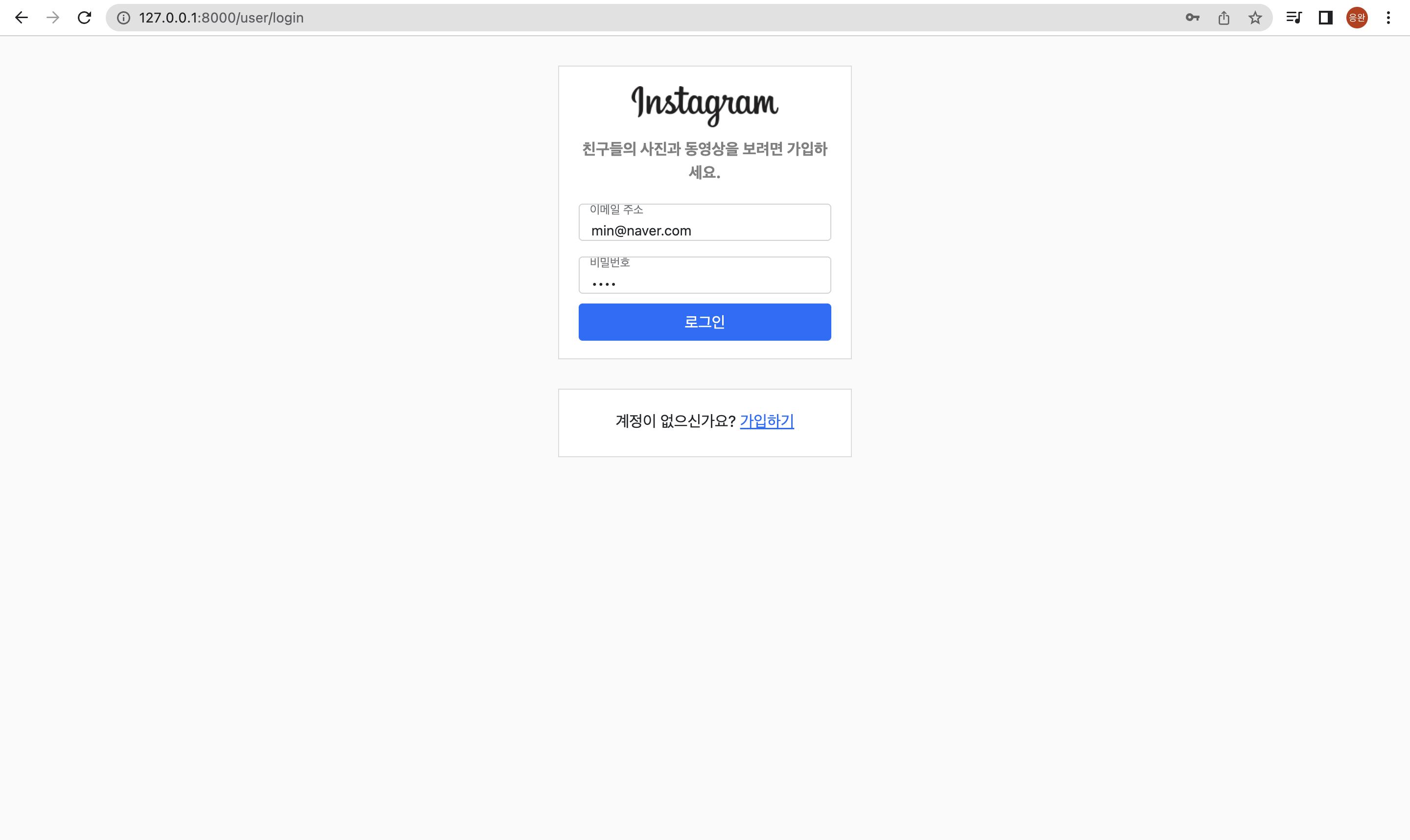
위와같이 아이디인 이메일 주소로 min@naver.com와 비밀번호 '1234'를 회원정보로 가지는 유저를 생성해주고,

로그인 창으로 자동으로 이동이 되면 위 처럼 아까 가입한 회원정보를 넣고 로그인 버튼을 누른다.


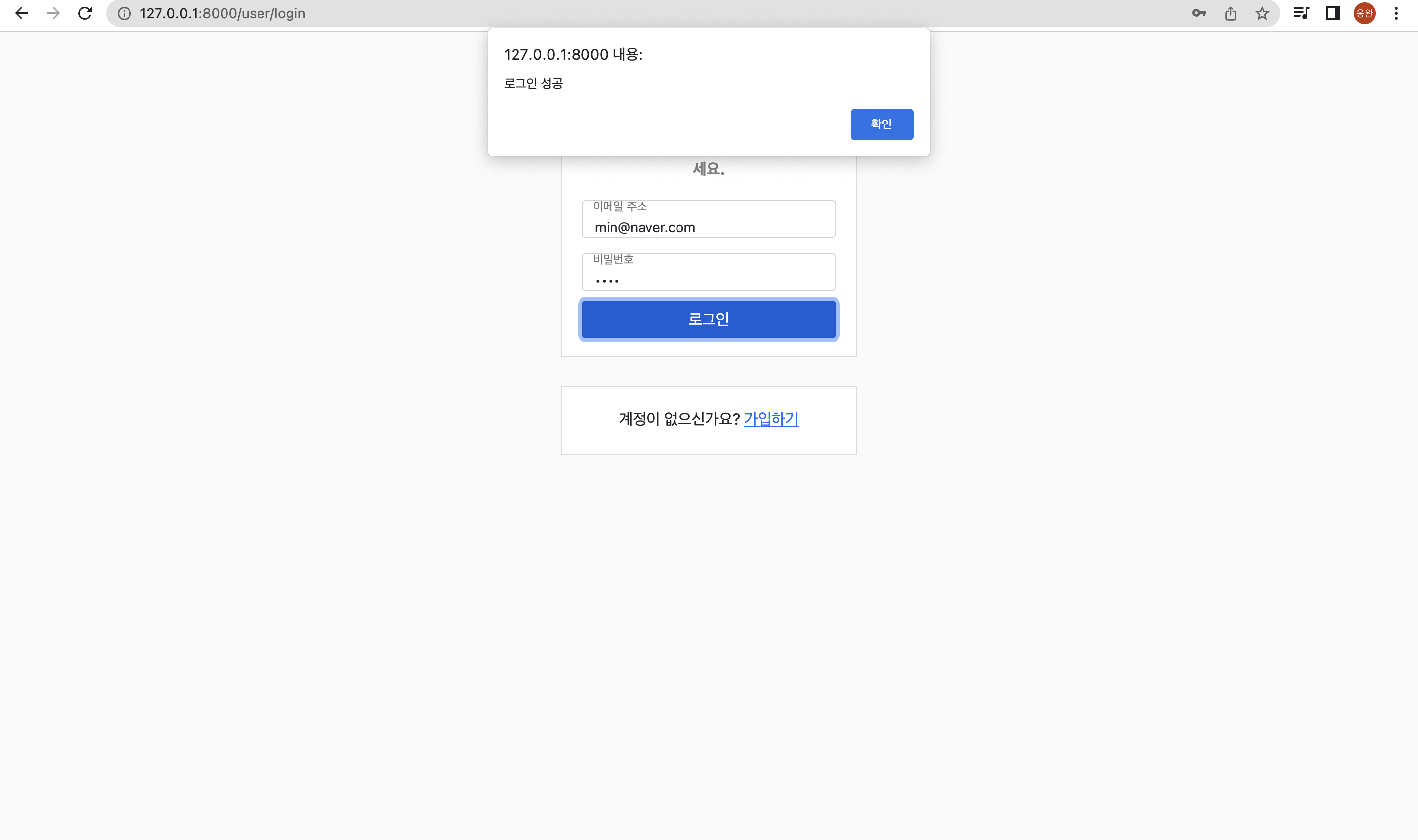
이렇게 로그인 해서 main까지 잘 들어간 것을 확인할 수 있다.
하지만 이렇게 로그인이 완료가 되고, 로그인 상태가 되어도 로그인 상태라는 점을 인지할 수가 없다. 사용자 창이 로그인 되었을 때와 안되었을 때 모두 같기 때문인데, 이러한 부분을 비로그인 상태와 로그인 상태마다 다르게 설정해주어야 구분 가능할 것이다.
이러한 정보들을 세션정보라 한다.
https://m.blog.naver.com/PostView.naver?isHttpsRedirect=true&blogId=weekamp&logNo=220931266233
세션(Session)이란? 쿠키(Cookie)란?
세션(session) : 사전적 의미 : 시간을 의미합니다. : 클라이언트와 웹 서버간에 통신 연결에서 두 개체의 ...
blog.naver.com
나도 세션정보에 대해 정확하게 알지 못해서, 인터넷에 검색을 해보았는데. 클라이언트와 서버가 네트워크로 소통할 때, 클라이언트를 확인할 수 있는 상태 혹은 수단이라고 생각하면 될 것 같다. 그러니까 여러 사람들이 main.html에 접속해 사용하고 있지만, 각 사용자에 대한 구별을 위해서 부여하는 것이 세션정보라는 것 같다.
즉 서버측에서 클라이언트를 식별하기 위해 부여하는 것이 세션정보이다. 이와 다르게 클라이언트 측에서 정보를 저장하면 쿠키라고 한다.
이러한 세션을 생성하려면, request.session['세션정보 명'] 이런 식으로 추가해주면 된다. 이렇게 세션정보를 만드는 이유는, 유저db내 값과 연동하여 웹 사이트에서 사용자를 식별할 수 있도록 하는 것이다. 즉, 로그인 할때 현재 로그인 성공한 이메일값과 비밀번호를 세션에 저장하여 나중에 사용자 정보를 조회할 때 사용하려고 하는 것이다.
그래서 한번 시험삼아 해보자면, user-<views.py>파일에서, 로그인 성공을 할 시 request.session['email'] = email 을 추가하여 웹 서버에 email이라는 세션 정보를 현재 로그인에 성공한 이메일 값으로 생성해준다.(ex. min@naver.com)
def post(self, request):
# TODO 로그인
email = request.data.get('email', None)
password = request.data.get('password', None)
user = User.objects.filter(email=email).first()
# first()를 쓰는 이유? 쓰지 않으면 list형식으로 불러와지는데 first를 쓰면 첫 번째 값만 가져올 수 있기에 바로 가능
if user is None:
return Response(status=400, data=dict(message='회원정보가 잘못되었습니다'))
if user.check_password(password):
# TODO 로그인을 했다. 세션 혹은 쿠키에 넣는다.
request.session['email'] = email
return Response(status=200)
else:
return Response(status=400, data=dict(message='회원정보가 잘못되었습니다'))이렇게 되면 웹 서버에 min@nvaer.com이라는 세션정보가 생성되었다. 이는 클라이언트 측이 아니라 웹 서버에 생성된 값이기에 어느 클래스에서나 호출가능한데, content-<views.py> 파일을 열어보자
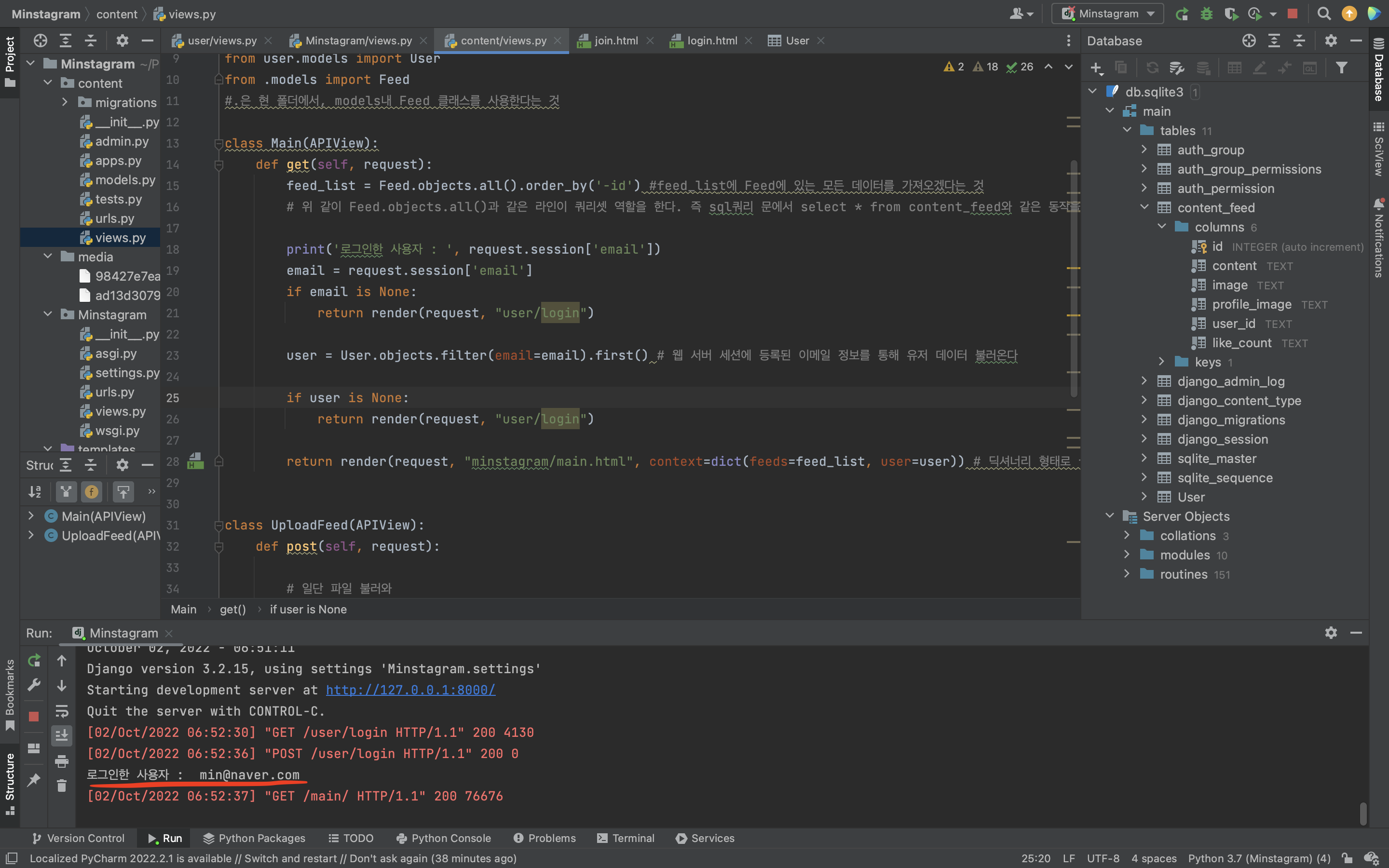
class Main(APIView):
def get(self, request):
feed_list = Feed.objects.all().order_by('-id') #feed_list에 Feed에 있는 모든 데이터를 가져오겠다는 것
# 위 같이 Feed.objects.all()과 같은 라인이 쿼리셋 역할을 한다. 즉 sql쿼리 문에서 select * from content_feed와 같은 동작을 한다
print('로그인한 사용자 : ', request.session['email'])
email = request.session['email']
if email is None:
return render(request, "user/login")
user = User.objects.filter(email=email).first() # 웹 서버 세션에 등록된 이메일 정보를 통해 유저 데이터 불러온다
if user is None:
return render(request, "user/login")
return render(request, "minstagram/main.html", context=dict(feeds=feed_list, user=user)) # 딕셔너리 형태로 feed_list 데이터를 넘겨주기그리고 Main클래스에, 로그인한 사용자를 프린트 할 수 있게 웹 서버에서 email로 된 세션정보를 조회하는 한 줄을 추가해주고 확인해본다.

잘 나타난다.
그리고 변수 명 email에 세션의 이메일 정보를 담고, 유저가 만약에 동일한 이메일을 가지고 있으면 해당 유저정보를 main.html에 함께 넘겨준다. 그 이유는 현재 main.html에서 조회되는 모든 아이디들이 db에 접근해 조회되는게 아닌 하나하나 하드코딩되어 있는 것 때문에 이를 바꿔주기 위함이다.
혹시 이메일 정보나 일치하는 유저정보가 없을 수 있기 때문에 if를 통해 예외처리를 해주었다.
이렇게 하고 main.html에 이동해서 아까 main.html로 보내준 세션정보를 통해 조회한 user정보를 통해 닉네임 등을 바꿔주도록 하겠다.
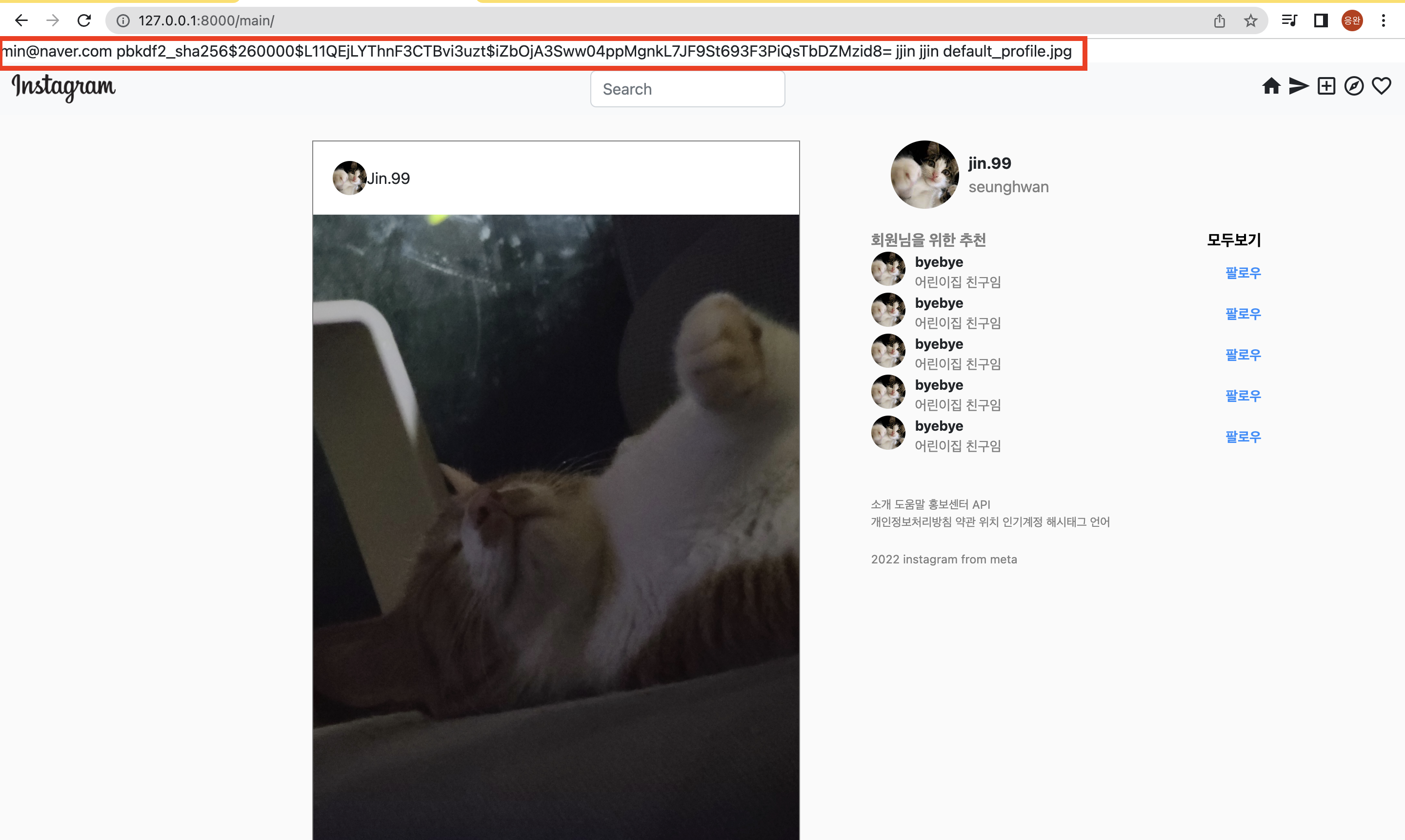
main.html의 <body> 가장 상단 부분에 아래 코드를 추가해주었다.
<div>
{{ user.email }}
{{ user.password }}
{{ user.nickname }}
{{ user.name }}
{{ user.profile_image }}
</div>
그 결과로 위 정보들이 html파일에 잘 불러와지는 것을 알 수 있다. 확인했다면 지워주고, 해당하는 부분에 profile_image와 nickname, name 정보를 각각 넣어준다. 그러고 조회하게되면

바뀐 것을 볼 수 있다.
'How to become a real programmer > Back-End' 카테고리의 다른 글
| Python - Django를 이용한 인스타그램 클론 - 8 (0) | 2022.11.10 |
|---|---|
| Python - Django를 이용한 인스타그램 클론 - 7 (0) | 2022.11.08 |
| Python - Django를 이용한 인스타그램 클론 - 5 (2) | 2022.09.26 |
| Python - Django를 이용한 인스타그램 클론 - 4 (2) | 2022.09.21 |
| Python - Django를 이용한 인스타그램 클론 - 3 (2) | 2022.09.20 |
